Bei einer älteren Website eines Kunden läuft noch das Zerif Theme (lite) von Themeisle. Da es sich um eine mehrsprachige Website handelt, ist dort das kostenlose Polylang Plugin mit im Einsatz. Damit lassen sich ziemlich unkompliziert mehrsprachige WordPress-Websites erstellen. Die Beiträge, Seiten, Kategorien, Schlagwörter etc. werden in den unterschiedlichen Sprachen angelegt und Polylang verknüpft diese dann miteinander.
Beim Zerif Lite Theme und Zerif Pro Theme gibt es einige benutzerdefinierte Startseitenbereiche (Sections), um unterschiedliche Inhalte auf der Startseite zu publizieren. Die Sektionen (Sections) können über den WordPress Customizer definiert werden und enthalten oft einen Titel, einen Untertitel oder auch Text. Es gibt zum Beispiel den Abschnitt „Über uns“ („About us“), „Unser Team“ („Our team“), „Letzte Neuigkeiten“ („Latest news“), „Kontaktiere uns“ („Contact us“) usw.
Auch diese Abschnitte kann man übersetzen – nur gewusst wie! Voraussetzung für die Übersetzung ist natürlich zuerst, das man das Polylang Plugin aktiviert und die Sprachen entsprechend schon eingerichtet hat.
Die Sektionen übersetzen beim Zerif Theme /Zerif Pro Theme
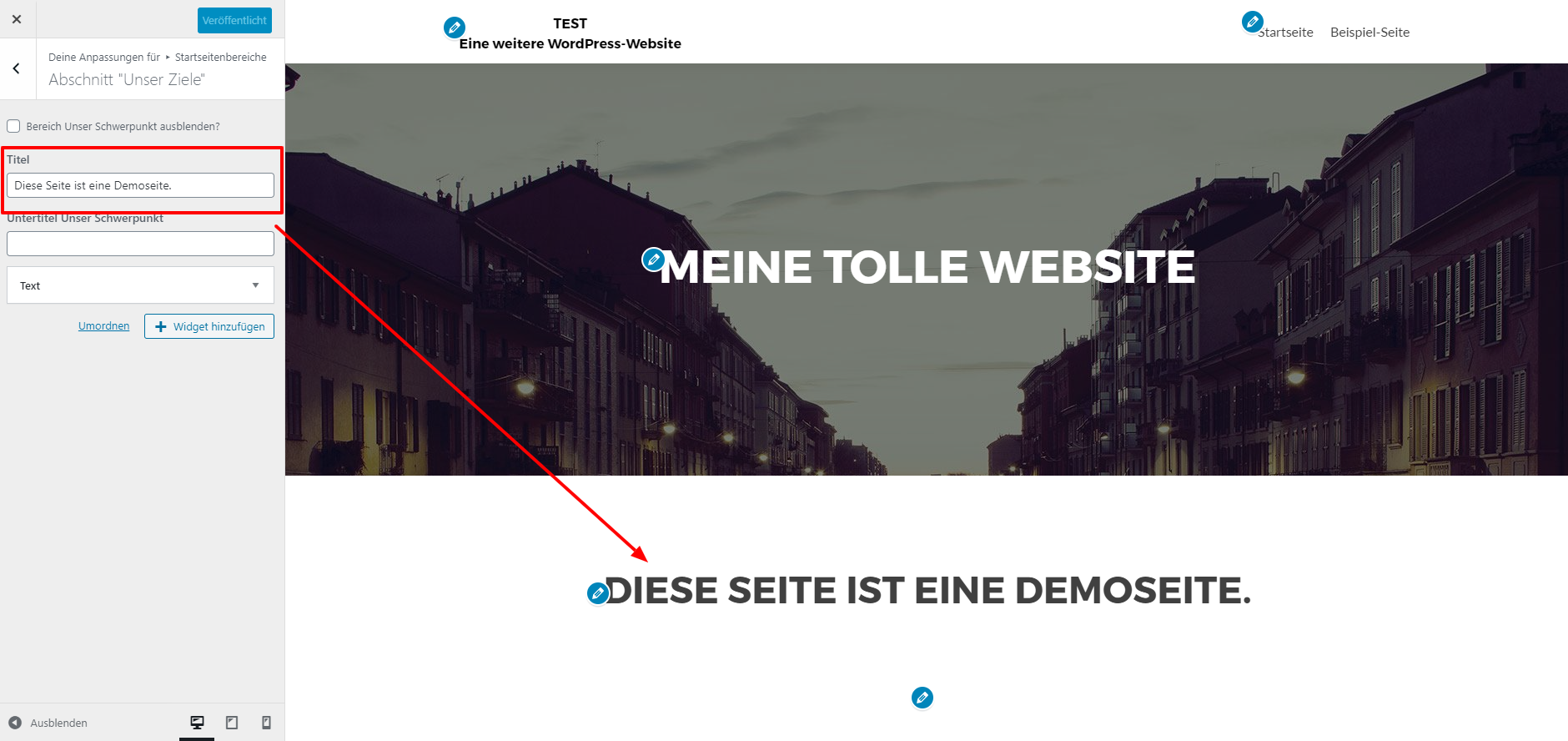
Um die Sektionen (Sections) aus dem WordPress Customizer zu übersetzen, muss man nun zuerst im Customizer den eigenen Inhalt wie Titel oder Untertitel eingefügt und abgespeichert haben.

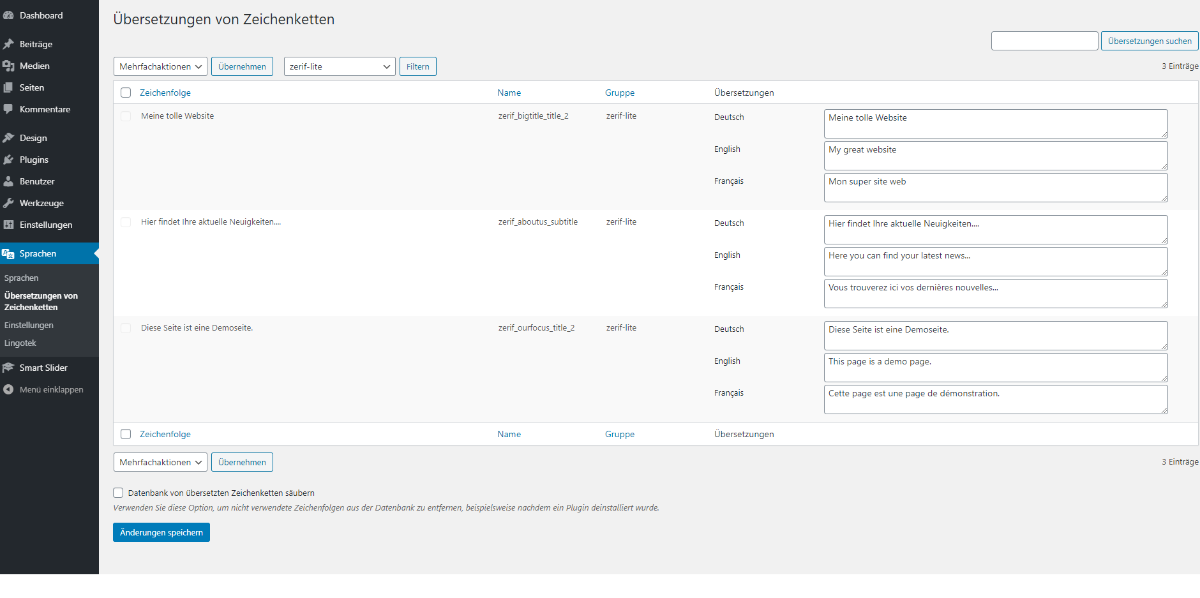
Anschließend geht man im WordPress Dashboard zum Punkt „Sprachen -> Übersetzung von Zeichenketten“.
Dort findet man die entsprechenden Strings für die Sektionen und kann nun eigene Übersetzungstexte eingeben. Natürlich bitte das Abspeichern nicht vergessen!

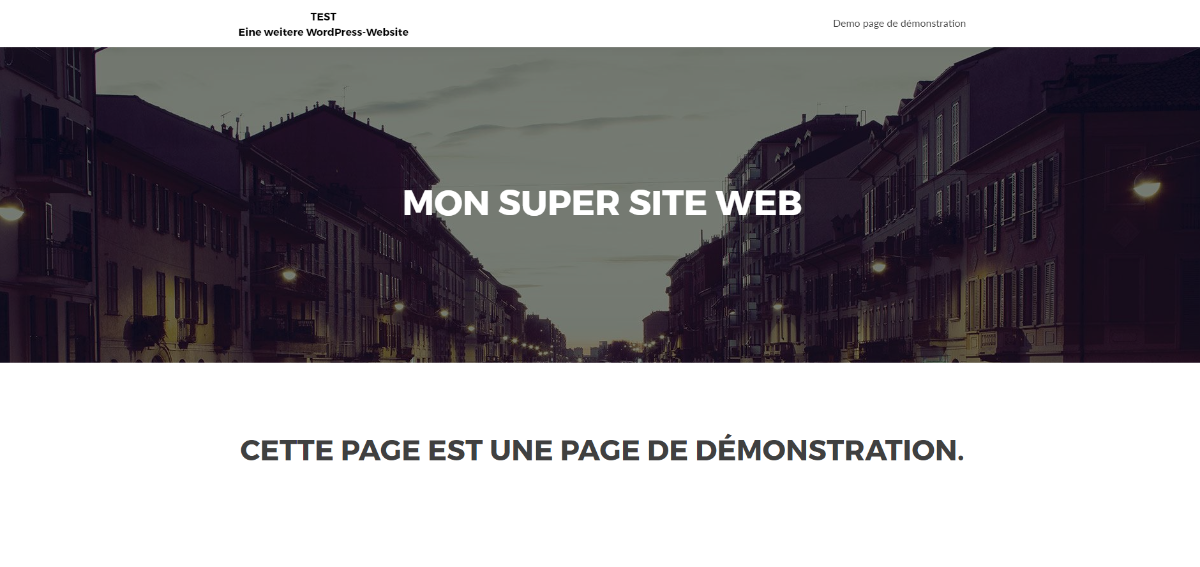
Wenn man nun im Frontend zwischen den verschiedenen Sprachen wechselt, werden auch die Sektionen korrekt von Polylang übersetzt.
Die Übersetzung in Deutsch:

Die Übersetzung in Englisch:

Die Übersetzung in Französisch:

Besonderheit bei der Nutzung eines Zerif Child-Themes
Bei einer anderen Website nutze ich ein Child-Theme für das Zerif Theme und hab mich gewundert, wieso die Übersetzung – wie oben beschrieben – nicht auf Anhieb klappte.
Die Lösung: Bei Verwendung eines Child-Themes muss die Datei „wpml-config.xml“ aus dem Haupt-Theme-Ordner in den Child-Theme-Ordner kopiert werden und dann noch eine kleine Anpassung vorgenommen werden.
Und zwar muss die Zeile
<key name='theme_mods_zerif-lite'>abgeändert werden in:
<key name='theme_mods_zerif-lite-child'>Hier muss also die Bezeichnung des Themes mit dem Child-Theme Bezeichnung übereinstimmen.
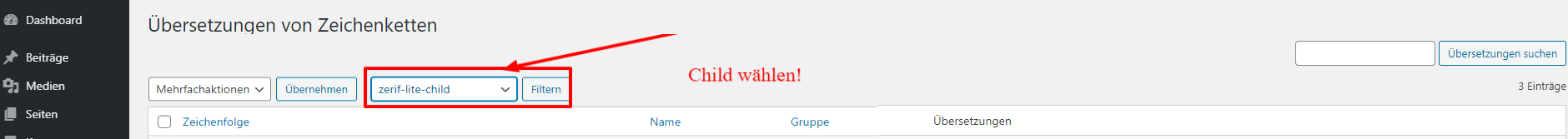
Anschließend werden in den Polylang-Einstellungen unter „Übersetzungen von Zeichenketten“ auch die Sektionen Strings bei Nutzung eines Child-Themes mit angezeigt und können dort übersetzt werden.

Leider wurde die Entwicklung des Zerif Themes von themeisle.com inzwischen einstellt. Dennoch gibt es viele Webseiten, die dieses Theme nach wie vor nutzen. Eine gute Dokumentation zur Übersetzung (englischsprachig) gibt es jedenfalls weiterhin auch auf https://docs.themeisle.com/article/1079-how-to-translate-themes. Die Programmierer haben zugesichert, dass auch weiterhin Sicherheitsupdates und kritische Fehlerbehebungen bereitgestellt werden.
