Eine einfache Bannerrotation braucht man immer mal wieder auf der Webseite. Hierfür kann man ein kleines Javascript verwenden, was dann per iframe in die bestehende Webseite eingebunden wird. So kann man jederzeit die Banner bei einem Reload der Seite einfach und schnell wechseln lassen.
Leider funktioniert das Script nur mit herkömmlichen HTML-Bannern (kein AdSense, Javascript-Code oder Flash-Banner). Auch ist es nicht möglich, die Banner permanent automatisch rotieren zu lassen – also z.B. alle 10 Sekunden. Das Script hilft also dabei, bei einem Reload/Neuladen der Webseite immer wieder ein neues Banner anzuzeigen. Aber oft ist das ja ausreichend und vielleicht ist es daher für den Einen oder Anderen von Euch nützlich.
Und so geht´s – Bannerrotation ganz einfach:
1. HTML-Seite für die Bannerrotation anlegen
Den folgenden Code speichert ihr als banner.html ab. Die URL der zu verlinkenden Website und die URL zum Bannerbild müsst ihr danach natürlich noch im jeweiligen Bereich anpassen. Es wird per Zufallsgenerator immer eines der Banner angezeigt.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<body bgcolor="#ffffff" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<div align="center">
<script type="text/javascript">
<!--
var banner = new Array();
banner[0] = '<a href="http://www.werbebannerverlinkung.com" target="_blank"><img src="http://www.meineseite.de/werbebanner.jpg" align="bottom" width="728" height="90" border="0" alt="Mein Werbebanner1"></a>';
banner[1] = '<a href="http://www.werbebannerverlinkungzwei.com" target="_blank"><img src="http://www.meineseite.de/werbebanner_zwei.jpg" align="bottom" width="728" height="90" border="0" alt="Mein Werbebanner2"></a>';
banner[2] = '<a href="http://www.werbebannerverlinkungdrei.com" target="_blank"><img src="http://www.meineseite.de/werbebanner_drei.jpg" align="bottom" width="728" height="90" border="0" alt="Mein Werbebanner3"></a>';
ausgabe = Math.round(Math.random()*(banner.length-1));
document.write(banner[ausgabe]);
//-->
</script>
</div>
</body>
</html>Wichtige Tipps:
- banner[0] muß immer vorhanden sein und an erster Stelle stehen
- Weitere Banner können beliebig hinzugefügt werden, dann halt die Nummer vorne erweitern: banner[3], banner[4], banner[5] usw.
- Es können Banner jeglicher Größe eingesetzt werden: anstatt width=“728″ height=“90 muß es dann im Quellcode halt width=“160″ height=“600 oder width=“300″ height=“250 heissen.
- Genauso können natürlich auch Banner im Format .gif oder .png einfügt werden.
- Bitte beachten: Der Bannercode selber darf keinen Zeilenumbruch enthalten, sonst funktioniert die Banner-Rotation nicht mehr.
- Die Hintergrundfarbe des iframe-Fensters kann über bgcolor=“#ffffff“ angepasst werden. Außerdem könnt ihr natürlich weitere CSS-Formatierungen über ein Stylesheet einbinden falls das nötig ist, z.B. wenn auf der Seite auch noch Text erscheinen soll.
2. Datei banner.html in bestehende Homepage einfügen
Nun muss die HTML-Seite mit der Bannerrotation natürlich noch in Eure bestehende Webseite eingebunden werden. Dazu einfach den folgenden Code an die Stelle setzen, wo die Banner erscheinen sollen:
<iframe style="width:728px;height:90px" frameborder="0" scrolling="no" marginheight="0px" marginwidth="0px" src="http://www.meineseite.de/banner.html"></iframe>Die Größe halt entsprechend der verwendeten Bannergröße noch anpassen – das war´s schon.
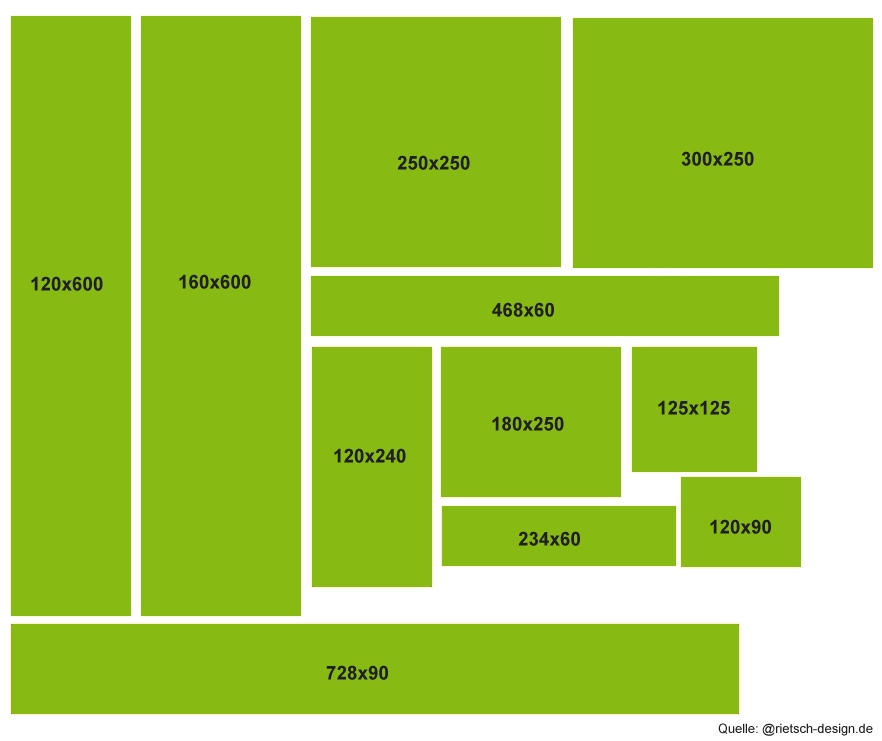
Hier noch die gängigsten Bannerformate im Überblick: