Manchmal benötigt man auf einer Webseite einen einfachen CSS Tooltip. Diesen kennt man auch als ein kleines Pop-up-Fenster mit zusätzlichem Text oder Bild. Darin kann ein kleiner Hinweis für den Besucher oder eine kurze Erklärung erscheinen. Es braucht nur wenig HTML und CSS, um mittels Hyperlinks einen kurzen Hinweistext mittels Mouseover anzuzeigen.
Der CSS Tooltip lässt sich ganz einfach per HTML gestalten und funktioniert in allen gängigen Internet Browsern.
Der CSS Style-Code:
a:hover {background:#ffffff; text-decoration:none;}
a.tooltip span {display:none; padding:2px 5px; margin-left:8px; width:180px;}
a.tooltip:hover span {display:inline; position:absolute; background:#ffff00; border:1px solid #cccccc; color:#336699;}Auf dieser Weise wird der CSS Tooltip im HTML-Dokument aufgerufen:
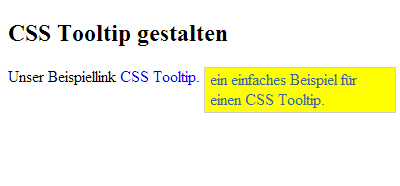
Unser Beispiellink <a class="tooltip" href="#">CSS Tooltip <span>ist ein einfaches Beispiel für einen CSS Tooltip.</span></a> So sieht der fertige CSS Tooltip dann aus:

Den HTML/CSS-Code muss man nach eigenem Belieben natürlich noch anpassen. Die Breite des Hinweis-Fensters wird beispielsweise über den Befehl „width:180px“ gesteuert. Möchte man ein breiteres Fenster verwenden, dann ändert man die Angabe der Pixel-Breite im Code z.B. in „width:300px“ ab. Auf diese Art und Weise lassen sich auch die Farben des Textes und Hintergrunds ändern oder auch die Abstände des CSS-Tooltip zu anderen Elementen anpassen.
