Im WordPress Gutenberg-Editor können Sie eigene Farben zur Farbpalette hinzufügen, indem Sie benutzerdefinierten CSS-Code verwenden. Jedes Theme bringt eine vordefinierte Auswahl an Farben mit. Durch das Hinzufügen von benutzerdefinierten Farben zur Gutenberg-Farbpalette können Sie sicherstellen, dass die Redakteure Ihres Teams oder Sie selbst innerhalb des Editors konsistente und markenspezifische Farben verwenden können.

Die Farbpalette im Gutenberg-Editor des Twenty Twenty-One Themes ändern
Idealerweise sollte man ein Child-Theme verwenden, um sicherzustellen, dass die Änderungen bei zukünftigen Theme-Updates erhalten bleiben. Um die vordefinierten Farben der Gutenberg-Farbpalette in WordPress beim Twenty Twenty-One Theme zu ändern, kann man die add_theme_support()-Funktion verwenden, um benutzerdefinierte Farben festzulegen. Diese Methode ermöglicht es, die standardmäßigen Farben in der Farbpalette zu überschreiben oder anzupassen.
Dieser Code gehört in die functions.php Datei:
function meine_gutenberg_color_palette() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __('Cyanblau', 'twentytwentyone'),
'slug' => 'cyanblau',
'color' => '#042940',
),
array(
'name' => __('Cyan', 'twentytwentyone'),
'slug' => 'cyan',
'color' => '#005C53',
),
array(
'name' => __('Gelbgruen', 'twentytwentyone'),
'slug' => 'gelbgruen',
'color' => '#9FC131',
),
array(
'name' => __('Gelb', 'twentytwentyone'),
'slug' => 'gelb',
'color' => '#ffff00',
),
array(
'name' => __('Schwarz', 'twentytwentyone'),
'slug' => 'schwarz',
'color' => '#000000',
),
array(
'name' => __('Weiss', 'twentytwentyone'),
'slug' => 'weiss',
'color' => '#ffffff',
),
array(
'name' => __('Lightseagreen', 'twentytwentyone'),
'slug' => 'lightseagreen',
'color' => '#20b2aa',
),
array(
'name' => __('Rosarot', 'twentytwentyone'),
'slug' => 'rosarot',
'color' => '#df4d55',
),
));
}
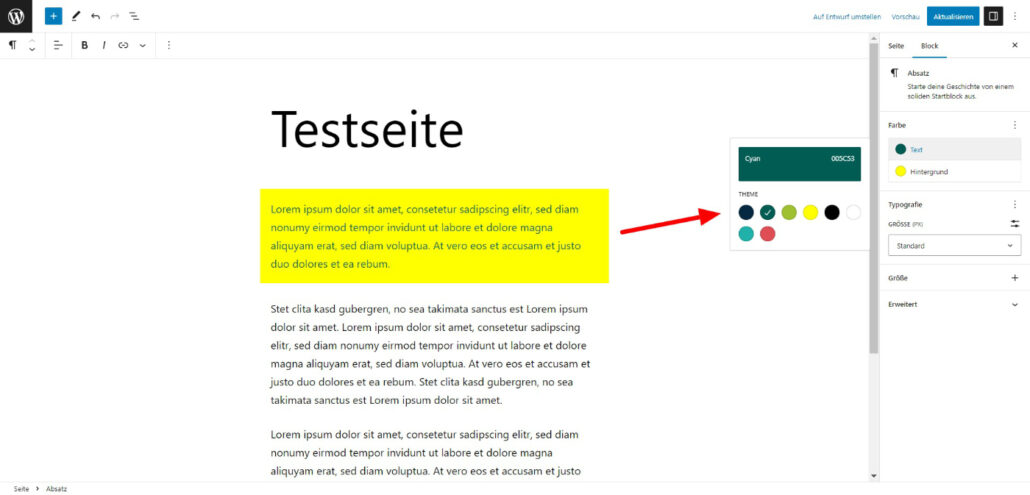
add_action( 'after_setup_theme' , 'meine_gutenberg_color_palette', 20 );Es lassen sich beliebig viele Farben hinzufügen, indem man zusätzliche Arrays im editor-color-palette-Argument erstellt. Dann speichert man die functions.php-Datei und geht nun in den Gutenberg-Editor. Die neuen Farben sollten in der Farbpalette des Editors erscheinen. Falls die Farben nicht sofort im Editor angezeigt werden, könnte es notwendig sein, den Cache der WordPress-Site oder den Browser-Cache zu leeren, um die Änderungen sichtbar zu machen.
Der Ausdruck 'twentytwentyone' bezieht sich auf eine Textdomain, die normalerweise im WordPress-Theme verwendet wird. Verwendet man ein anderes Theme, solltet man 'twentytwentyone' mit der tatsächlichen Textdomain seines Themes ersetzen. Die Textdomain wird normalerweise in der style.css-Datei des aktiven Themes definiert und oft auch in den Übersetzungsdateien verwendet, wenn man ein Theme internationalisiert hat.
Den CSS-Code für die Farben hinzufügen
Damit die Farbpalette im Twenty Twenty-One Theme erscheint, müssen wir noch das CSS anpassen und die Farben hinzufügen. In diesem Beispiel verwende ich die Farb-Slugs als Klassen und weise ihnen die Farbwerte aus dem obigen Code zu. Fügen Sie den folgenden CSS-Code in der style.css Datei (am besten Child-Theme nutzen!) hinzu, um die obigen Farben im Gutenberg-Editor anzuzeigen. Oder gibt es alternativ in WordPress als benutzerdefiniertes CSS an.
Benutzerdefiniertes CSS hinzufügen: Das WordPress-Dashboard öffnen und zu „Design“ > „Anpassen“ > „Zusätzliches CSS“ gehen. Dort kann man benutzerdefinierten CSS-Code hinzufügen.
/* CSS für die Gutenberg-Editor-Farbpalette */
/* Verwende die Farb-Slugs als Klassen mit dem Präfix "has-" */
/* Cyanblau */
.has-cyanblau-color {
color: #042940; /* Farbcode für Cyanblau */
}
/* Cyan */
.has-cyan-color {
color: #005C53; /* Farbcode für Cyan */
}
/* Gelbgruen */
.has-gelbgruen-color {
color: #9FC131; /* Farbcode für Gelbgruen */
}
/* Gelb */
.has-gelb-color {
color: #ffff00; /* Farbcode für Gelb */
}
/* Schwarz */
.has-schwarz-color {
color: #000000; /* Farbcode für Schwarz */
}
/* Weiss */
.has-weiss-color {
color: #ffffff; /* Farbcode für Weiss */
}
/* Lightseagreen */
.has-lightseagreen-color {
color: #20b2aa; /* Farbcode für Lightseagreen */
}
/* Rosarot */
.has-rosarot-color {
color: #df4d55; /* Farbcode für Rosarot */
}
Nachdem man den CSS-Code hinzugefügt hat, speichert man die Änderungen ab und überprüft den Gutenberg-Editor. Die Farben sollten jetzt in der Farbpalette des Editors angezeigt werden. Falls die Farben nicht sofort im Editor angezeigt werden, könnte es auch hier notwendig sein, den Cache der WordPress-Seite oder den Browser-Cache zu leeren, um die Änderungen sichtbar zu machen.