In der Standard-Konfiguration des WordPress Formular-Plugins „Gravity Forms“ werden Benachrichtigungs-Mails, wie beispielsweise für den Administrator oder den Kunden, in einem vorformatierten HTML-Design/Layout generiert. Jedoch trifft dieser Stil nicht immer den persönlichen Geschmack eines jeden Nutzers. Oftmals besteht der Wunsch, die E-Mail-Benachrichtigungen als klaren, unformatierten Text zu erhalten (sogenannte Plain Text Mails oder auch TEXT RAW Format).
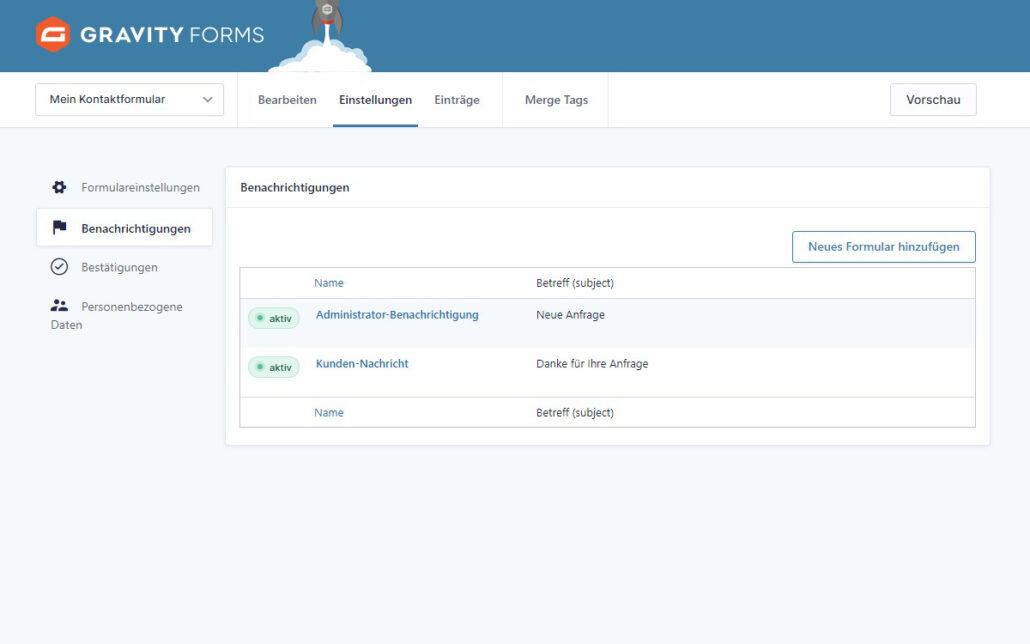
Bei Gravity Forms lässt sich diese Anpassung elegant über eine Filter-Funktion in der functions.php deines Themes realisieren. In dem folgenden Beispiel gibt es bei Gravity Forms unter Formular – Einstellungen – Benachrichtigungen zwei Benachrichtigungen mit folgenden Namen: die „Administrator-Nachricht“ und die „Kunden-Nachricht“.

Dazu sollte nun der folgende Code in die Datei ‚functions.php‘ des verwendeten Themes eingefügt werden. Achte darauf, dass der Name der Benachrichtigung bei …..if ( $notification[’name‘] == ‚Administrator-Nachricht‘ )….exakt mit dem Namen in deinen Gravity Forms Einstellungen übereinstimmt oder entsprechend angepasst wird!
add_filter( 'gform_notification', 'change_notification_format', 10, 3 );
function change_notification_format( $notification, $form, $entry ) {
GFCommon::log_debug( 'gform_notification: change_notification_format() running.' );
// Dieser Teil ist für die Benachrichtigung mit dem Namen Administrator-Nachricht
if ( $notification['name'] == 'Administrator-Nachricht' ) {
GFCommon::log_debug( 'gform_notification: format changed to text.' );
// Change notification format to text from the default html
$notification['message_format'] = 'text';
}
// Dieser Teil ist die zweite Benachrichtigung mit dem Namen Kunden-Nachricht
else if ( $notification['name'] == 'Kunden-Nachricht' ) {
GFCommon::log_debug( 'gform_notification: format changed to text.' );
// Change notification format to text from the default html
$notification['message_format'] = 'text';
}
return $notification;
}
Nachdem der Code in der functions.php gespeichert wurde, werden die E-Mails fortan im Klartext versendet. Wenn du nur eine Benachrichtigung verwendest, kannst du den Teil für eine mögliche zweite Benachrichtigung entfernen (else if…). Solltest du jedoch eine dritte oder weitere Benachrichtigungen haben, kannst du den Code entsprechend erweitern. Auf diese Weise lässt sich die gewünschte Anpassung mühelos durchführen.
Gravity Forms, der TinyMCE und die Umbrüche <p> Tags
Die Kombination des WordPress Formular-Plugins „Gravity Forms“ mit dem Plugin „Advanced Editor Tools“ (ehemals TinyMCE Advanced) kann leider gelegentlich Probleme verursachen, insbesondere im Zusammenhang mit den E-Mail-Benachrichtigungen im Klartext/Plain Text.
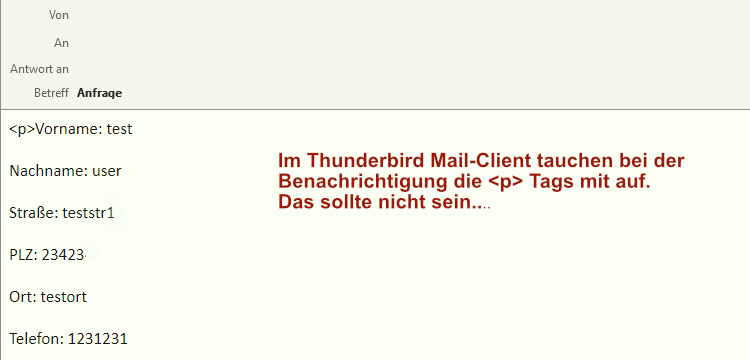
Ein konkretes Problem besteht darin, dass bei der Ansicht der Bestätigungs-Mail im E-Mail-Client scheinbar auf magische Weise die <p> Tags zurückkehren. Der TinyMCE Editor ist dafür bekannt, dass er bestimmte HTML-Tags entfernt, wenn man zwischen den Modi wechselt (z. B. von Text zu Visuell). In meinem Fall tauchten die <p> Tags nun immer wieder ungefragt auf, obwohl ich diese gelöscht hatte.

Um das Problem elegant zu lösen, kann der TinyMCE Editor in der visuellen Bearbeitungs-Ansicht bei Gravity Forms für die Benachrichtigungen ganz einfach deaktiviert werden. Hierfür kannst du das folgende Snippet verwenden, das ebenfalls in der Datei „functions.php“ abgelegt wird:
add_action( 'admin_init', 'disable_tinymce_in_gf');
function disable_tinymce_in_gf() {
if ( ( RGForms::is_gravity_page() && rgget( 'page' ) === 'gf_edit_forms' && rgget( 'view' ) === 'settings' ) && rgget( 'subview' ) === 'notification' ) {
add_filter( 'user_can_richedit', '__return_false' );
}
}