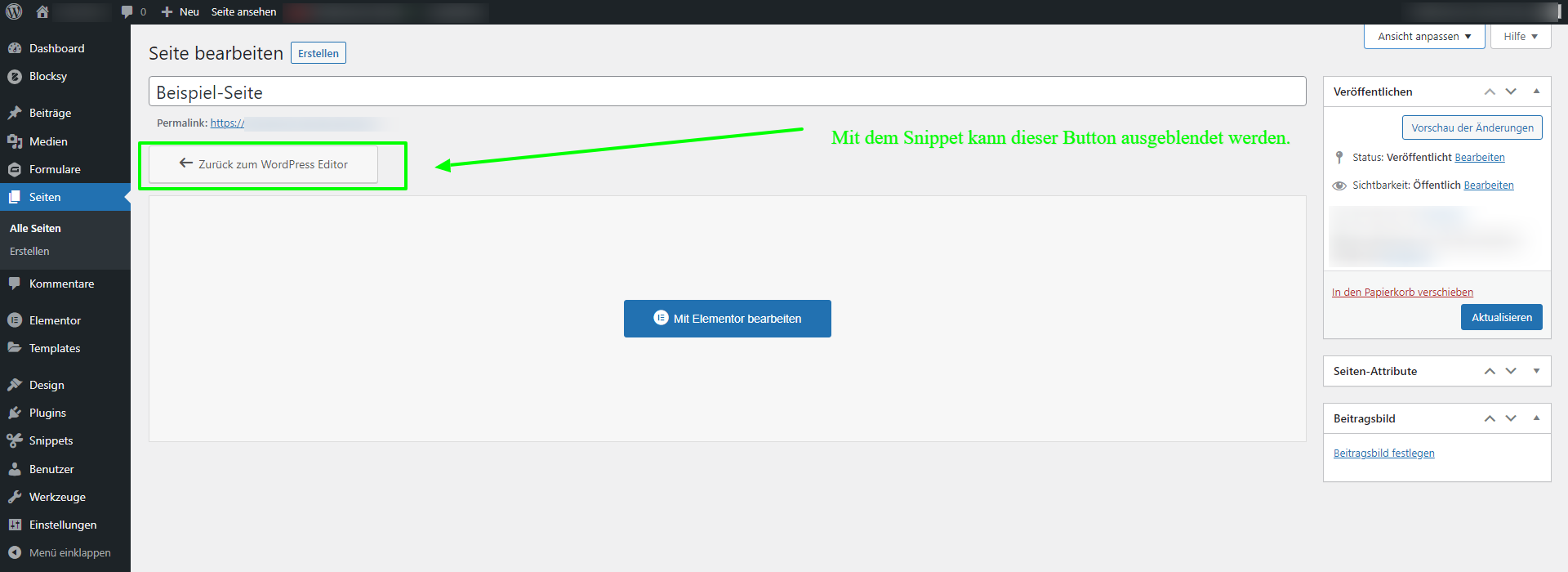
Wer den Pagebuilder Elementor in WordPress einsetzt, kennt das Problem. Beim Bearbeiten von Seiten tauchen verschiedene Editor-Buttons auf. Zum einen gibt es den blauen Button „Mit Elementor bearbeiten“, um den visuellen Pagebuilder zu laden und den eigentlichen Content der Inhaltsseite bearbeiten zu können. Gleichzeitig taucht aber immer noch ein Verweis auf den alten WordPress Classic- bzw. Gutenberg-Editor auf. Es erscheint hier der Button „Zurück zum WordPress Editor“ immer oberhalb des Bearbeitungs-Feldes. Das kann auf Kunden-Websites zu Problemen führen.

Wer länger mit WordPress und dem Elementor Pagebuilder arbeitet, den wird das nicht stören. Er weiß in der Regel, dass er zum Bearbeiten einer Inhaltsseite auf den blauen Button mittig klicken muss. Wer als Entwickler aber Kunden-Websites erstellt, hat oft das Problem, dass unbedarfte Kunden nicht immer gut zwischen den Editoren in WordPress unterscheiden können. Leider klicken die Kunden dann trotz Schulung auch immer mal wieder auf den Classic-Editor Button und „zerstören“ damit das angepasste Layout. Denn im klassischen Editor werden die angepassten Elementor-Befehle nicht geladen, sondern nur der blanke Text. Das visuelle Layout verschwindet sozusagen.
Button ausblenden? Abhilfe schafft ein kleines PHP Code-Snippet
Mit einem kleinen PHP Code kann man den Button „Zurück zu WordPress Button“ deaktivieren und ausblenden. Das PHP-Code-Snippet muss in die function.php des Themes eingefügt werden.
/* Button Zurück zu WordPress deaktivieren - Disable Back to WordPress Editor button */
add_action('admin_head', 'disable_button'); // admin_head ist ein Hook. disable_button ist eine Funktion, die wir dem Hook hinzufügen.
function disable_button() {
echo '<style>
#elementor-switch-mode .elementor-switch-mode-on{
display: none;
}
body.elementor-editor-active #elementor-switch-mode-button{
visibility: hidden;
}
body.elementor-editor-active #elementor-switch-mode-button:hover{
visibility: hidden;
}
</style>';
}Alternativ kann man auch das WordPress-Plugin „Code-Snippets“ https://de.wordpress.org/plugins/code-snippets/ benutzen und den Code dort als Snippet anlegen. So verschwindet der „Zurück zu WordPress Button“ und beim Bearbeiten der Inhaltsseiten wird gleich der Elementor-Page-Builder geladen.
